
Petunjuk Singkat Pindah Markup sebenarnya cukup sederhana, kamu bisa melakukannya. Karena HTML yang ada pada Blogger dan WordPress tidak berbeda jauh.
Berikut ini adalah langkah-langkahnya:
- Masuk dan buka editor template HTML Blogger atau Worldpress
- Kemudian cari dan temukan kode data-vocabulary dengan menekan Ctrl+F untuk memunculkan form search. Maka akan ditemukan 2 buah kode.
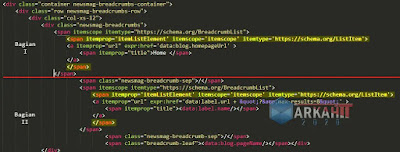
- Jika sudah ketemu, langkah pertama ganti url http://data-vocabulary.org/BreadCrumb dengan https://schema.org/BreadCrumbList, lakukan pada keduanya. Untuk lebih jelasnya lihat gambar.
- Jika sudah, letakan kode berikut ini tepat di belakang tag span yang tadi dirubah dengan schema.org, dan jangan lupa untuk tambahkan kode penutupnya. Lakukan hal yang sama pada bagian ke-2. Sehingga akan terlihat seperti gambar.
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
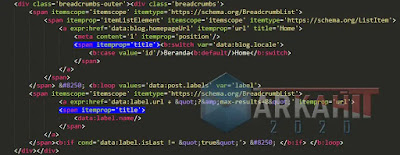
- Kemudian, tambahkan tag meta mengenai posisi dari konten. Letakan kode sebelum kode penutup dari tag span yang pertama pada bagian tersebut, atau letakan tepat di depan kode <span itemprop='title'> juga boleh, lakukan pada kedua bagiannya. Namun, pada bagian ke-2 perlu diingat, di bagian ke-2 pada kode content harus dirubah, tidak lagi "=1" tapi diganti menjadi ="2". Lebih jelasnya bisa lihat gambar.
<meta itemprop='position' content='1'/>
Peletakan Opsi ke-1
Peletakan Opsi ke-2
Terakhir, simpan perubahan dan lihat hasilnya. Sekarang Markup laman sudah menggunakan skema schema.org dan sekarang agan bisa mengajukan validasi ke Google Search Console agar dilakukan perayapan ulang ke laman agan. Proses perayapan akan berlangsung beberapa hari, minggu, hingga bulan tergantung antrian dan jumlah konten website agan.
NB*
Jika setelah merubah markup data-vocabulary.org ke schema.org muncul error Either "name" or "item.name" should be specified, jangan keburu panik, tarik napas dan tenangkan diri, hahaha. Hal tersebut dikarenakan di markup yang baru (Schema.org) menghendaki item propertinya menggunakan kode "name" dan tidak mendukung kode "title" seperti yang didukung di markup sebelumnya (data-vocabulary.org). Untuk menghilangkan error tersebut, lakukan hal berikut.
Kita kembali ke kode HTML dari Breadcrumbs yang telah dirubah tadi, kemudian cari datemukan kode <span itemprop='title'>. Jumlah kode tersebut ada 2.
Jika sudah ketemu, rubahlah kata "title" menjadi "name" pada keduanya sehingga menjadi <span itemprop='name'>.
Terakhir, simpan perubahan dan uji kembali pada Google Rich Result Test.
Untuk mengecek hasil pada Google Rich Result Test, pastikan agan menginput link artikel/postingan bukan alamat beranda dari blog/web agan. Karena Google Rich Result Test hanya bekerja/bertugas mengecek properti konten dimiliki dalam postingan blog/web agan. sehingga jika menginput alamat beranda blog akan menampilkan pesan galat Page not eligible for rich results known by this test karena memang halaman beranda tidak memuat properti konten yang akan diuji oleh Google Rich Result Test
Jangan lupa, jika hasil Google Rich Result Test sudah beres, lakukan pengajuan validasi ke Google Console agar dilakukan perayapan ulang sehingga pesan warning pada postingan agan dicabut. Sekian tulisan saya mengenai Pindah Markup Scheme.org Untuk Mengatasi Breadcrumb Error "data-vocabulary.org schema deprecated". Apabila ada kesukaran atau kesalahan dalam tulisan saya mohon informasikan melalui kolom komentar atau akun sosial media saya. Terimakasih, semoga bermanfaat.
Sumber: Arkahit











0 Komentar